티스토리 글 리스트 구분선 추가하는 방법입니다. 티스토리 스킨마다 차이가 있지만 첫 화면에서 글 리스트가 나오는데 해당 글과 글의 구분이 없어 조금 아쉽습니다. 글과 글을 구분하는 구분선을 추가하면 리스트가 한결 정리된 느낌을 줍니다.

티스토리 글 리스트에 구분선을 넣어야하는 이유
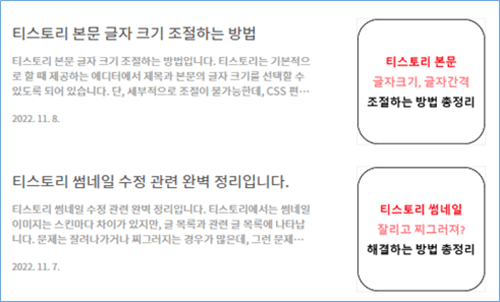
기본적으로 티스토리 스킨에서 보여지는 글 리스트의 모습은 아래 사진과 같습니다. 보면 글과 글 사이에 구분이 없는데 설정과 스킨에 따라서 작성 날짜나 썸네일이 같이 나타나지 않는 경우나, 리스트의 글 제목의 크기가 차이가 많이 없는 경우에는 구분하기 어렵습니다. 아래처럼 구분은 가능하더라도 방문자들이 보았을 때 조금 허전한 느낌이 들기도 하고, 추후 애드센스 승인 이후에 리스트의 글과 글 사이에 광고를 넣게 되고, 글과 광고, 글의 명확한 구분이 없으면 부정클릭으로 오인이 되는 경우도 종종 발생합니다. 그래서 가급적이면 보기에도 좋고, 애드센스 광고 수익을 위해서라도 글 리스트에는 구분선을 꼭 넣어주는 것이 좋습니다.

티스토리 글 리스트에 가로 구분선 추가하는 방법
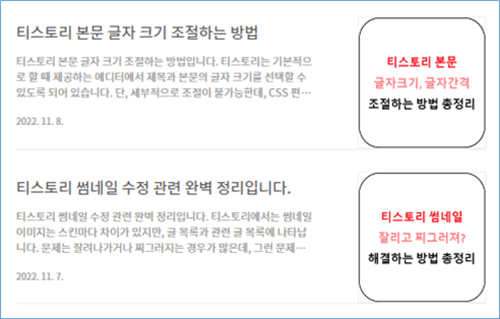
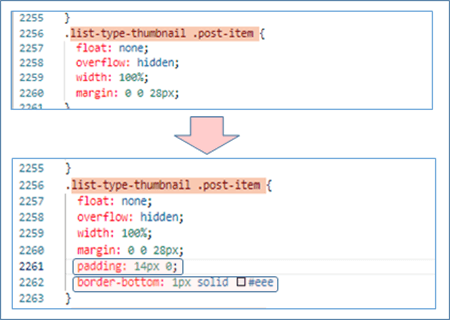
아래 사진은 티스토리 글 리스트에 가로로 구분선을 추가해준 사진입니다. 아래처럼 하는 방법은 CSS 수정으로 가능합니다. 블로그 관리 → HTML 편집 → CSS로 이동해주세요. CSS 추가 및 수정이 가능한 화면에서 「Ctrl + F」를 이용해 list-type-thumbnail .post-item」을 찾아주세요. 대략 2200번대 쯤에서 찾을 수 있습니다. 제일 마지막 줄에 「boder-bottom: 1px solid #eee」를 추가해주면 됩니다. 여기서 1px을 2, 3, 4로 숫자를 바꾸면 줄을 굵기가 굵어집니다.

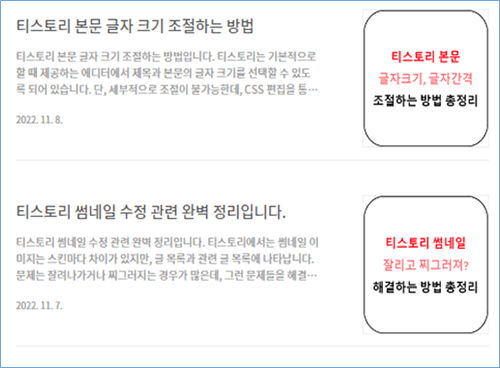
여기까지만 수정을 해도 상관은 없는데, 해당 화면을 불편해 하는 사람들도 많습니다. 줄이 썸네일에 바짝 붙어 있어서인데요. 글과 구분선의 간격을 설정하여서 글과 글 사이에 사이에 구분선이 위치하도록 수정하는 방법입니다. 방금 추가했던 CSS 부분에서 아래에서 둘째 줄에 「padding: 14px 0;」을 추가해줍니다. 그렇게 되면 아래 사진처럼 줄이 아래로 조금 이동한 아래와 같은 사진 형태의 리스트를 볼 수 있습니다. 이때 구분선이 글과 글 정중앙에 위치하기를 원하신다면 「margin 부분」에서 뒷부분을 전부 삭제하고 「0;」으로만 입력을 하면 됩니다. 저는 정중앙보다는 조금 간격을 두고 싶어서 그냥 두었습니다.

- 블로그 관리 → HTML 편집 → CSS
- "list-type-thumbnail .post-item" 검색
- 가장 아래쪽에 "bodder-bottom: 1px solid #eee" 추가
- 구분선을 아래로 내리고 싶으면, "padding: 14px 0;" 추가
- 구분선을 글과 글 중앙에 위치하고 싶으면 "margin 부분을 margin: 0;"으로 변경

티스토리 글 리스트와 썸네일 간격 조절하는 방법
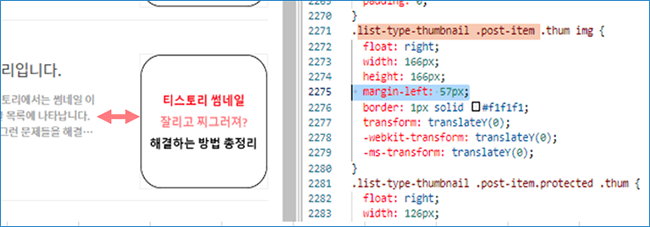
글 리스트에서 글과 썸네일의 간격을 조절하고 싶어하는 부분이 의외로 많아서, 해당 내용을 추가합니다. 어떤 부분인지는 아래 사진을 보면 충분히 이해가 가능하실 텐데요. 해당 간격을 넓히거나 줄일 수 있습니다. 방법은 위에서 했던 것과 마찬가지로 CSS 수정을 해야 합니다. CSS에서 「.list-type-thumbnail .post-item .thum img」를 찾아주세요. 「Ctrl + F」를 이용해서 찾으시면 됩니다. 해당 부분을 찾으셨다면 「margin-left: 57px;」라는 부분이 있습니다. 썸네일에서 57px 만큼 왼쪽에 간격을 둔다는 내용으로 이해하시면 되는데, 57을 더 큰 숫자로 바꾸면 간격이 늘어나고, 57을 더 작은 숫자로 바꾸면 간격이 줄어듭니다.

- 블로그 관리 → HTML 편집 → CSS
- ".list-type-thumbnail .post-item .thum img" 검색
- "margin-left: 57px;" 에서 57을 수정하여 간격 조절 가능
- 숫자가 커질수록 간격이 커지고, 숫자가 작아질수록 간격이 줄어
'AdSense, Blog' 카테고리의 다른 글
| 티스토리 본문 글자 크기 조절하는 방법 (0) | 2022.11.08 |
|---|---|
| 티스토리 썸네일 수정 관련 완벽 정리입니다. (1) | 2022.11.07 |
| 티스토리 글 제목 크기 관련 완벽 정리입니다. (0) | 2022.11.07 |


댓글