티스토리 본문 글자 크기 조절하는 방법입니다. 티스토리는 기본적으로 할 때 제공하는 에디터에서 제목과 본문의 글자 크기를 선택할 수 있도록 되어 있습니다. 단, 세부적으로 조절이 불가능한데, CSS 편집을 통해 간단하게 원하는 크기를 선택할 수 있습니다.

티스토리 본문 글자 크기 조절하기 개요
티스토리 본문에 사용되는 글자의 크기는 총 6가지입니다. 기본 에디터에서는 제목 3가지와 본문 3가지를 제공하는데, 이 6가지 글자 크기를 활용해서 글을 작성해야 합니다. 문제는 큰 글씨는 너무 커서 화면을 가득 채워버리기도 하고, 작은 글씨는 너무 작아서 사용하기가 힘들 정도입니다. 더군다나 모바일 방문자들의 경우에는 더 문제가 생길 수밖에 없습니다. 문제는 그뿐만이 아니라 해당 폰트들에는 자동으로 h태그가 걸려있어서, 단순히 글자 크기만 보고 선택하기도 어렵습니다. 매번 글을 쓸 때마다 일일이 글자 크기를 확인하고, h태그를 수정해가면서 사용하기도 어렵죠. 그래서 CSS에서 한 번만 자신이 원하는 사이즈로 수정을 해두면, 추후에는 전혀 손 될 필요가 없습니다. 결정적으로 글 크기는 가독성이라는 부분에 크게 관여를 하기 때문에, 반드시 수정을 하시는 걸 추천드립니다. CSS에 대한 지식이 조금이라도 있으신 분들은 아래 사진을 참고하셔서, 바로 수정하시면 되겠습니다. 그렇지 않은 분들은 아래 세부 내용을 확인해주세요.

본문 제목 글자 크기 조절하는 방법
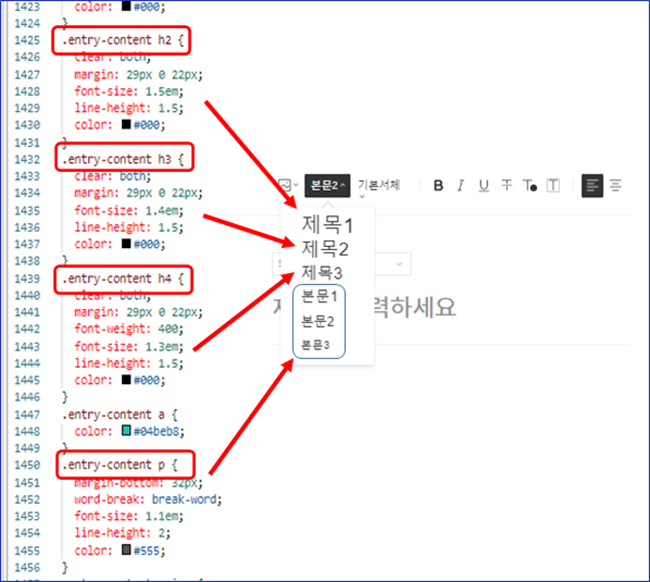
우선 에디터에서 사용가능한 제목 3가지 글자 사이즈를 조절하는 방법입니다. 제목 1부터 제목 3까지인데, 블로그 관리 → 스킨 편집 → HTML 편집순서로 이동후 CSS를 선택해 주세요. CSS 들어가면 대략 1400번 초반쯤에 해당하는 부분으로 가면 Entry Content 내용이 있습니다 Ctrl + F를 이용해서 찾으셔도 되고, 직접 찾으셔도 상관이 없습니다. 해당하는 내용을 찾으시면 아래로 쭉. entry-content h1, h2, h3, h4라는 내용을 찾을 수 있습니다. 여기서 실수를 하면 안 되는 게 h1은 본문 위에 있는 제목에 해당하는 부분이고 h2가 제목 1, h3가 제목 2, h4가 제목 3에 해당됩니다. 각 부분에 보면 font-size라고 적혀있는데 해당 부분의 숫자를 수정해주면 됩니다. 이때 또 중요한 부분이 수정을 다 하더라도, 에디터에서는 똑같이 기존의 글자 크기 상태로 보입니다. 하지만 발행을 하면 내가 수정을 한 사이즈로 변경되니 안심하시고 글을 쓰시면 됩니다.
- 블로그 관리 → 스킨 편집 → HTML 편집으로 이동
- CSS 선택
- Ctrl + F를 이용해 .entry-content h1을 찾기.
- 제목 1은 h2, 제목 2는 h3, 제목 3은 h4에 해당하고, 각 font-size를 원하는 크기로 수정
- CSS 수정 후에도 글쓰기 에디터에서는 기존과 같은 글씨 크기로 보이지만, 발행을 하면 수정한 사이즈로 나타남.
본문 글자 크기 조절하는 방법
제목의 경우에는 각각 수정을 해주었다면, 본문내용은 하나만 수정을 하면 됩니다. 제목과 마찬가지로 CSS에서 수정을 하면 되는데 제목 글자 크기를 수정했던 부분 바로 아래쪽에 있습니다 「. entry-content p」에 해당하는 부분입니다. 똑같이 font-size를 수정해주면 됩니다. 초기 설정은 0.9375em으로 되어 있고, 지금 현재 보시고 계시는 글자 크기는 1.1em입니다. 본문은 한 부분만 수정을 하면, 본문 1, 2, 3은 알아서 크기가 변경되니 여러 곳을 찾을 필요 없습니다.
- 블로그 관리 → 스킨 편집 → HTML 편집으로 이동
- CSS 선택
- Ctrl + F를 이용해 .entry-content p를 찾기.
- font-size를 원하는 크기로 수정
- 한곳만 수정하면 본문 1, 2, 3의 크기는 자동적을 조절됨
'AdSense, Blog' 카테고리의 다른 글
| 티스토리 글 리스트 구분선 추가하는 방법 (0) | 2022.11.15 |
|---|---|
| 티스토리 썸네일 수정 관련 완벽 정리입니다. (1) | 2022.11.07 |
| 티스토리 글 제목 크기 관련 완벽 정리입니다. (0) | 2022.11.07 |


댓글