티스토리 썸네일 수정 관련 완벽 정리입니다. 티스토리에서는 썸네일 이미지는 스킨마다 차이가 있지만, 글 목록과 관련 글 목록에 나타납니다. 문제는 잘려나가거나 찌그러지는 경우가 많은데, 그런 문제들을 해결하기 위해 HTML과 CSS 수정을 하는 방법을 소개합니다.

티스토리 썸네일의 문제점
티스토리에서 기본적으로 제공하는 스킨들 중에 가장 많이 사용하는 것이 북클럽이기 때문에 북클럽 위주로 설명을 하겠습니다. 오래전부터 티스토리를 했던 분들은 아시겠지만, 북클럽은 이름처럼 스킨 자체가 책을 소개하는 목적으로 제작되었던 스킨입니다. 그래서 책들이 보통 가로보다 세로가 더 긴 직사각형 형태의 썸네일을 가지고 있습니다. 문제는 보통 블로거들이 썸네일을 제작할 때 대부분 정사각형 형태로 제작을 하고, 자신이 사용하는 스킨의 썸네일의 정확한 사이즈를 알지 못합니다. 그래서 썸네일이 잘려서 보이게 됩니다. 블로그 방문자들이 글 목록의 썸네일을 보고 추가적인 유입이 발생해야 되는데, 잘려있는 썸네일을 보고 오히려 이탈하는 경우가 더 많기 때문에 이는 반드시 수정을 할 필요가 있습니다.
티스토리 썸네일 수정하기
티스토리 글 목록의 썸네일 크기 수정하는 방법
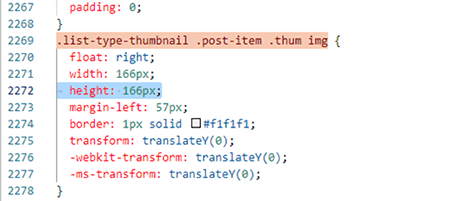
우선 가장 먼저해야하는 것이 글 목록에 나타나는 썸네일의 크기를 수정해서, 정사각형 형태로 나오도록 해야 합니다. 해당 내용은 CSS에서 수정을 해야 하는데, CSS에 대한 지식이 전혀 없어도 누구든 할 수 있는 부분이니 천천히 따라 하시면 됩니다. 우선 「블로그 관리 → 스킨 편집 → HTML」 편집으로 이동해주세요. CSS로 이동해서 Ctrl + F를 이용하면 검색이 가능한데 「list-thumbnail .post-item .thum img」를 검색해서 아래 사진과 같은 부분을 찾아주세요. 티스토리 기본 설정에서는 width: 166px; height: auto;로 되어 있습니다. 우리가 수정해줘야 하는 부분은 이 auto라는 부분인데요, 정사각형 형태로 만들어주려면 width와 height를 모두 166px로 똑같이 설정해주면 됩니다. 당연히 글 목록의 썸네일을 더 작게 만들고 싶다면 이 숫자를 더 작은 숫자로 줄여주면 됩니다.

- 블로그 관리 → 스킨 편집 → HTML 편집으로 이동
- CSS 선택
- Ctrl + F를 이용해서 "list-thumbnail .post-item .thum img" 검색
- height: auto를 찾아서 height: 166px로 수정
- width와 height가 동일해야 정사각형 형태가 되고, 해당 숫자를 줄이면 글 목록의 썸네일도 작아짐
티스토리 글 목록의 썸네일 찌그러짐 해결하는 방법
위의 방법으로 글 목록의 썸네일의 사이즈를 변경하면 모양 자체는 정사각형이 되었는데, 썸네일 이미지 자체는 옆으로 늘어나고 위아래로는 줄어드는 찌그러진 모습으로 나타나게 됩니다. 쉽게 생각하면 지금 글 목록의 틀을 정사각형으로 줄여놓은 상태이고, 틀 안에 나타나는 썸네일의 이미지 사이즈는 수정이 안되어 있어서 찌그러져서 나타나게 되는 겁니다. 그래서 이 찌그러짐을 해결하기 위해서 실제 썸네일 이미지의 출력 방법을 수정하여서, 찌그러지지 않은 상태로 보이게 할 수 있습니다. 우선 「블로그 관리 → 스킨 편진 → HTML 편집」으로 이동합니다. 이번에는 CSS에서 수정하는 것이 아니라 HTML에서 수정을 할 겁니다. HTML에서 Ctrl + F를 눌러 「s_article_rep_thumbnail」을 찾아주세요. 비슷한 내용이 몇 군데 나오는데, 아래 사진과 같은 코드를 찾으시면 됩니다. 티스토리 기본 설정에서는 C230x300이라고 되어 있는데, 이 부분은 C230x230으로 수정하면 됩니다. 대소문자 구분을 해야 하니 주의하시기 바랍니다.

- 블로그 관리 → 스킨 편집 → HTML 편집 (CSS 아닙니다.)
- Ctrl + F를 이용해서 "s_article_rep_thumbnail" 검색
- C230x300을 C230x230으로 수정 (대소문자 구분 필수)
- C 대신 R을 사용해도 되는데, C는 중앙 기준으로 정사각형 모양만 보여주는 것이고, R은 이미지를 늘이거나 줄여서 정사각형을 맞추는 방법입니다.
티스토리 관련 글의 썸네일 정사각형으로 수정하는 방법
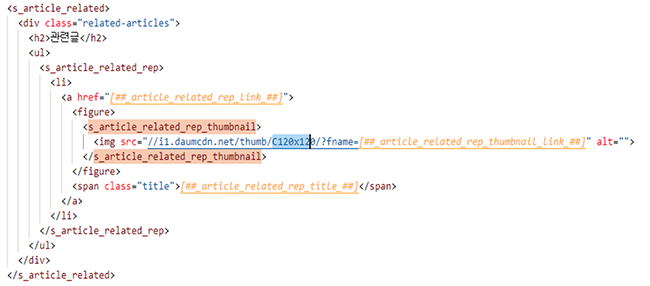
썸네일은 글 목록 외에도 관련 글에도 나타나는데 관련 글에 나오는 썸네일도 정사각형이 아닌 직사각형 형태입니다. 그래서 위로 똑같은 방법으로 정사각형으로 수정을 해주면 되는데, HTML 편집에서 「관련글」을 검색해주세요. 관련글 아래쪽으로 살펴보면 「s_article_related_rep_thumbnail」이 나오고 「C176x120」이라는 부분이 있습니다. 여기를 「C120x120」으로 수정을 하면 관련글의 썸네일을 정사각형 형태로 바꿀 수 있습니다.

- 블로그 관리 → 스킨 편집 → HTML 편집 (CSS 아닙니다.)
- Ctrl + F를 이용해서 "관련글" 검색 (s_article_related_rep_thumbnail을 검색해도 됩니다.)
- C176x120을 C120x120으로 수정 (대소문자 구분 필수)
이때 관련글의 썸네일 이미지 사이지 크기를 어떻게 조절하느냐에 따라서 아래에 나오는 제목이 썸네일과 겹쳐서 나오기도 하고, 썸네일 아래로 많이 내려가버리는 경우도 발생합니다. 그런 경우에는 CSS에서 「related-articles ul li figure」를 검색하면 아래쪽에 「height: 0;」이라는 부분을 수정해주면 됩니다. 숫자를 1, 2, 3과 같은 식으로 수정하면서 적당한 위치를 찾아서 변경하면 됩니다.
'AdSense, Blog' 카테고리의 다른 글
| 티스토리 글 리스트 구분선 추가하는 방법 (0) | 2022.11.15 |
|---|---|
| 티스토리 본문 글자 크기 조절하는 방법 (0) | 2022.11.08 |
| 티스토리 글 제목 크기 관련 완벽 정리입니다. (0) | 2022.11.07 |


댓글