티스토리 글 제목 부분은 썸네일 이미지가 배경으로 나타나고 글의 제목과 카테고리, 작성자, 작성일 등이 나타나는 부분인데, 너무 크고 배경 이미지 때문에 잘 제목이 잘 보이지도 않습니다. 글 제목 크기를 조절 및 부가적인 수정법을 완벽하게 정리했습니다.

티스토리 글 제목 관련 사진 한 장으로 정리하기
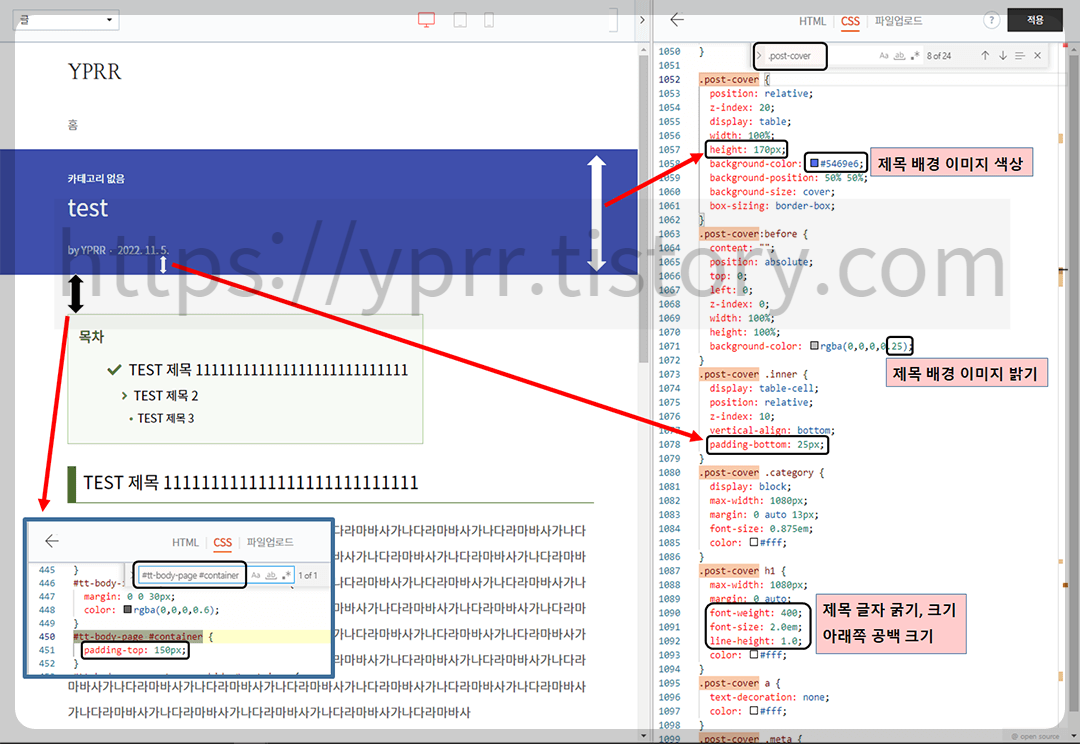
티스토리 글 제목에 해당하는 부분을 수정하려면 스킨 편집에 있는 CSS에서 수정을 해야 합니다. CSS에 대한 지식이 정말 조금이라도 있다면, 아래 사진 한 장을 보면 전부 해결이 될 수 있도록 정리했으니 아래 사진을 참고하시면 됩니다. 문제는 초보 블로거들의 경우 CSS에 대한 지식이 전혀 없는 경우가 있습니다. CSS라는 걸 처음 들어본 사람들은 시간이 조금 걸리더라도 아래에 작성된 세부적으로 설명한 내용을 참고하시면 됩니다. 초보 블로거들에게는 CSS 수정이나 변경은 매우 위험한 행위이기 때문에 무턱대고 급하게 서두르다가는, 비슷한 내용의 다른 부분을 수정 및 변경하게 되는 실수를 꼭 하게 됩니다. 그렇게 되면 다시 정상화시키지 못하는 상황이 생길 수 있으니 서두리기보다는 천천히 여러 번 확인을 하고 진행하시는 걸 추천드립니다. 어차피 모든 내용을 수정하는 데는 10분 내외면 충분하고, 10분 내외로 한번 해보고 나면 혼자서 할 수 있을 정도로 간단한 내용이니 서두르실 필요가 절대 없습니다.
CSS에 대해서 어느 정도 지식이 있으면 이 사진을 참고만 하시면 대부분 해결이 됩니다. 기본적으로 찾아서 수정을 하는 부분은 「. POST-COVER」와 「#TT-BODY-PAGE #CONTAINER」입니다. 대부분의 설정 변경은. POST-COVER를 검색해서 나타나는 내용 쪽에서 모두 수정이 가능합니다. 높이, 이미지 색상, 밝기, 이미지 내에서 글 제목의 위치, 제목 글자의 굵기와 크기, 제목과 아래 작성자, 작성일 간의 간격까지 아래 보이는 사진을 참고하시면 전부 해결이 가능합니다. 글 제목 자체와 본문 내용의 간격은 #TT-BODY-PAGE #CONTAINER에서 수정하면 됩니다. #TT-BODY로 시작하는 부분은 많기 때문에 가급적 모두 입력해서 검색을 하셔서 실수를 하지 않기를 바랍니다.

티스토리 글 제목 설정 변경하는 상세한 방법
티스토리 글 제목 높이 변경하는 방법
글 제목 높이를 변경하는 방법은 가장 위의 사진을 기준으로 하면, 가장 큰 화살표로 표시된 부분을 이야기합니다. 해당 부분이 너무 크기 때문에, 가장 많이들 변경하고 싶어 하는 내용입니다. 우선 「블로그 관리 → 스킨 편집 → HTML 편집」으로 이동하면 HTML과 CSS, 파일 업로드 3개의 메뉴가 나옵니다. 이 중에서 「CSS」 부분을 수정을 할 겁니다. CSS를 선택하면 잘 모르는 영어들이 가득한데, 「Ctrl + F」를 이용해서 「. post-cover」을 입력해주세요. 많은 내용이 검색이 되는데, 아직 CSS 추가나 수정을 하지 않은 경우라면 대략 1040번 근처에 해당됩니다. 해당 부분에서 「height : 340px」라고 되어 있는 부분이 있는데, 340px의 숫자를 변경하면 됩니다. 당연히 숫자가 클수록 높이가 커지는데, 숫자를 변경하고 좌측의 미리 보기를 새로고침 하면 바로 반영이 되어 변경이 됩니다. 자신이 원하는 적당한 수치를 찾은 다음 변경을 하면 됩니다. 추가로 바로 다음 줄에서 배경 이미지 색상을 변경할 수 있습니다.

- 블로그 관리 → 스킨 편집 → HTML 편집으로 이동
- CSS 선택
- Ctrl + F를 이용해 ".post-cover" 검색
- height : 340px를 찾아 340px를 변경하면 글 제목 높이 변경 가능
- 숫자가 커질수록 높이도 높아짐
글 제목 상하 위치 변경하는 방법
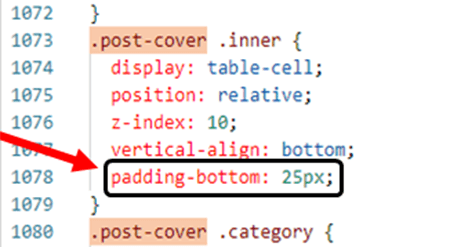
위의 방법으로 글 제목 높이를 늘이거나 줄일 수 있는데, 제목의 위치가 문제가 됩니다. 사이즈를 대부분 줄였을 텐데 그럴 경우에 제목의 위치가 너무 위로 치우쳐 있어서 이상한 모습이 됩니다. CSS에서 작성자와 작성일 아랫 공간의 크기를 고정해 두었기 때문입니다. 그래서 우리는 해당 고정된 크기를 조정하여, 보기 좋은 위치가 되도록 수정을 할 것입니다. CSS에서 「. post-cover.inner」를 찾아 주세요. 찾는 방법은 위에서와 동일하게 하시면 됩니다. 「. post-cover.inner」에서 제일 아래쪽 줄을 보면 「padding-bottom: 78px」라고 적힌 부분을 찾을 수 있습니다. 아래쪽에서부터 78px만큼 공백을 준다는 개념입니다. 해당 숫자를 늘리고 줄이면 공백이 더 커지고 줄어들게 되는데, 공백이 커질수록 제목의 위치는 위로 올라가게 됩니다. 글 제목 높이 자체를 수정하면서 제목 상하 위치까지 함께 동시에 변경시켜 가장 마음에 드는 위치를 선택하면 됩니다.

- 블로그 관리 → 스킨 편진 → html 편집으로 이동
- CSS 선택
- Ctrl + F를 이용해 ".post-cover.inner" 검색
- padding-bottom: 78px를 찾아서 78px를 원하는 수치로 변경
- 숫자가 커질수록 위로 제목이 위로 올라가게 됨
글 제목 배경 이미지 밝기 조절하는 방법
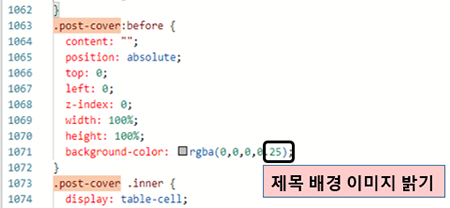
글을 발행하면 대표 이미지로 지정한 썸네일에 해당되는 그림이 있으면 글 제목 배경 이미지로 적용이 됩니다. 썸네일에는 보통 글이 적혀 있고, 밝은 계통을 많이 사용하기 때문에 글 제목이 잘 보이지 않습니다. 글 제목 배경 이미지의 밝기를 어둡게 조절을 하면 글 제목이 그나마 좀 잘 보이게 할 수 있습니다. CSS에서 「background-cover」을 찾아줍니다. 뒷부분에 (0,0,0,0.25)라는 부분 중에서 0.25가 어둡고 밝은 정도를 조절할 수 있는 숫자입니다. 숫자가 커질수록 배경이 어두워집니다. 이 역시 바꿔가면서 직접 원하는 밝기를 선택하면 됩니다.

- 블로그 관리 → 스킨 편집 → html 편집으로 이동
- CSS 선택
- Ctrl + F를 이용해 "background-cover" 검색
- (0,0,0,0.25)에서 0.25를 크게 할 수록 어두워짐.
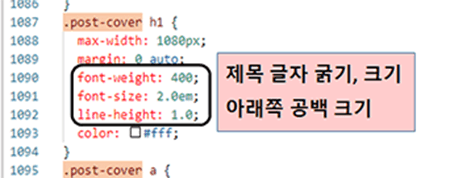
제목 글꼴 크기 변경하는 방법
글 제목 부분의 높이, 위치, 밝기 등을 수정하고 나면 기존 크기에 맞춰져 있는 글 제목의 글꼴 크기가 부자연스럽습니다. 이 또한 CSS에서 조절이 가능합니다. CSS에서 「. post-cover h1」을 찾아주세요. 아래 사진에 보이는 3줄을 수정하면 제목 글꼴의 굵기, 크기, 아래쪽 공백을 조절할 수 있습니다. 하나씩 설명하면 「font-weight: 300」의 300을 400, 500으로 수정하면 점점 더 굵은 글씨가 됩니다. 한 줄 아래에 있는 「font-size」가 2,125em으로 설정되어 있는데, 숫자를 키우면 글자가 커지고 숫자를 줄이면 글자가 커집니다. 마지막으로 「line-height」의 숫자를 줄이면 제목 아래 공간이 줄어들어서 제목과 작성자, 작성일의 공간이 줄어듭니다.

- 블로그 관리 → 스킨 편집 → html 편집으로 이동
- CSS 선택
- Ctrl + F를 이용해서 ". post-cover h1" 검색
- "font-weight"는 굴자 굵기 조정, "font-size"는 글자 크기 조정, "line-height"는 제목 아래 공간 조정
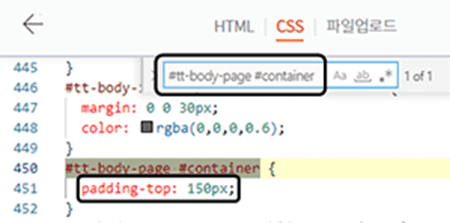
제목과 본문 간격 변경하는 방법
제목을 이렇게 원하는 데로 수정하고 나면 본문과 제목 사이의 간격이 크게 벌어져있는 경우가 대부분일 텐데, 제목과 본문 간격도 CSS 수정을 통해서 줄일 수 있습니다. CSS에서 「##tt-body-page-container」을 검색해서 찾아주세요. 바로 아래에 있는 padding-top를 조절해주면 제목과 본문의 간격을 조절할 수 있습니다. 기본 설정은 339로 되어 있습니다.

- 블로그 관리 → 스킨 편집 → html 편집으로 이동
- CSS 선택
- Ctrl + F를 이용해서 "##tt-body-page #container" 검색
- "padding-top"의 수치를 줄이면 간격이 줄어듬
'AdSense, Blog' 카테고리의 다른 글
| 티스토리 글 리스트 구분선 추가하는 방법 (0) | 2022.11.15 |
|---|---|
| 티스토리 본문 글자 크기 조절하는 방법 (0) | 2022.11.08 |
| 티스토리 썸네일 수정 관련 완벽 정리입니다. (1) | 2022.11.07 |


댓글